File Browser : un explorateur de fichiers léger en web

Sommaire
Il existe différentes solutions pour accéder à des fichiers sur un système. Nous avons le plus simple, le partage Windows (samba), mais limité au réseau local. Une autre solution efficace, c’est le FTP ou le SFTP, très pratique, mais pas vraiment confortable, et fastidieux pour du partage de fichiers à d’autres utilisateurs. A la place, je vous propose un logiciel qui fait parfaitement le job : File Browser.
Interface
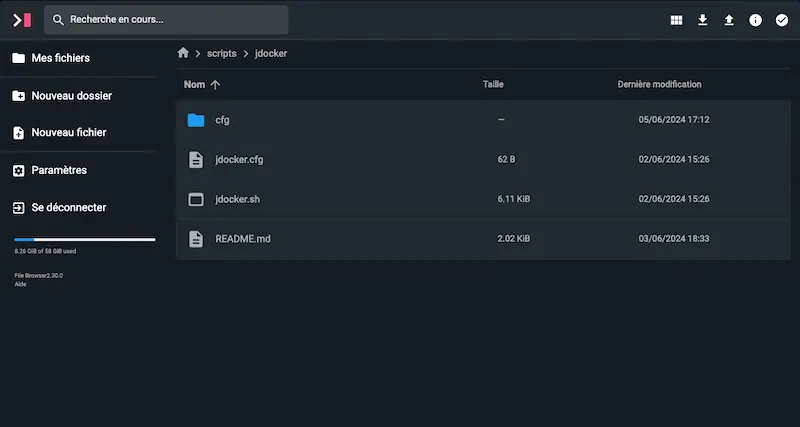
L’interface se veut très légère, afin d’aller à l’essentiel. Vous accédez directement aux dossiers et fichiers présents sur le système (contrairement à Nextcloud par exemple qui possède sa propre arborescence).
Beaucoup de fonctionnalités sont présentes :
- Le téléchargement d’un dossier en archive compressée
- Une visualisation des images
- Un éditeur de texte
- Un lanceur de commandes système (peu utile dans le cas d’une installation Docker)
- La possibilité de partager simplement du contenu, avec durée, et protection par mot de passe




Installation
Cela devient redondant, mais encore une fois, c’est via Docker que nous installerons cet outil.
Le fichier docker-compose.yml :
services:
filebrowser:
image: docker.io/filebrowser/filebrowser
container_name: filebrowser
hostname: filebrowser
user: 1000:1000
networks:
- nginx_proxy
volumes:
- ./files/database:/database
- ./files/config:/config
- ./files/branding:/branding
- /home:/srv
restart: always
networks:
nginx_proxy:
external: true
Quelques éléments à préciser :
- La partie
userdans le fichierdocker-compose.ymlest à adapter selon l’ID de votre utilisateur. Mettez0:0si vous utilisez Podman - Il est nécessaire de créer un dossier
fileslà où se trouve votre fichier compose - Dans ce dossier, vous devrez créer un sous dossier
database, avec à l’intérieur un fichier vide nomméfilebrowser.db(qui comme son nom l’indique, servira de base de données) - Enfin, il vous faut créer dans ce même dossier
filesun sous dossierconfig, avec à l’intérieur un fichier nommésettings.jsonpour y insérer le contenu suivant :
{
"port": 8080,
"baseURL": "",
"address": "",
"log": "stdout",
"database": "/database/filebrowser.db",
"root": "/srv"
}
Reverse proxy
Afin d’accéder à votre application fraîchement installée, je vous conseille d’utiliser un reverse proxy pour plus de sécurité.
Pour rappel, un article dédié est disponible ici.
L’image Docker de Linuxserver.io propose un fichier sample de configuration. Si votre reverse proxy est en place, utilisez la commande suivante pour activer sa configuration :
sudo cp /opt/containers/nginx/nginx/proxy-confs/filebrowser.subdomain.conf.sample /opt/containers/nginx/nginx/proxy-confs/filebrowser.subdomain.conf
Et enfin, un petit redémarrage pour la prise en compte du nouveau fichier :
sudo docker restart nginx
Configuration
Dans la partie Paramètres, vous avez dans l’onglet Paramètres généraux, des éléments à modifier, notamment le dossier par défaut qui sera utilisé lors de la création d’un nouvel utilisateur, ses droits, mais également la possibilité de créer un sous dossier directement par utilisateur.

Conclusion
Quelques éléments et protocoles peuvent manquer à File Browser comparé à un outil comme Nextcloud (le WebDAV, un client de synchronisation…). Mais ce n’est pas l’objectif de cet outil, qui est de proposer une solution légère d’accès à ses fichiers. Et si c’est seulement ce dont vous avez besoin, File Browser est clairement une solution que je recommande chaudement.